16 Ways To Increase RPMs & Ad Revenue on Your Site

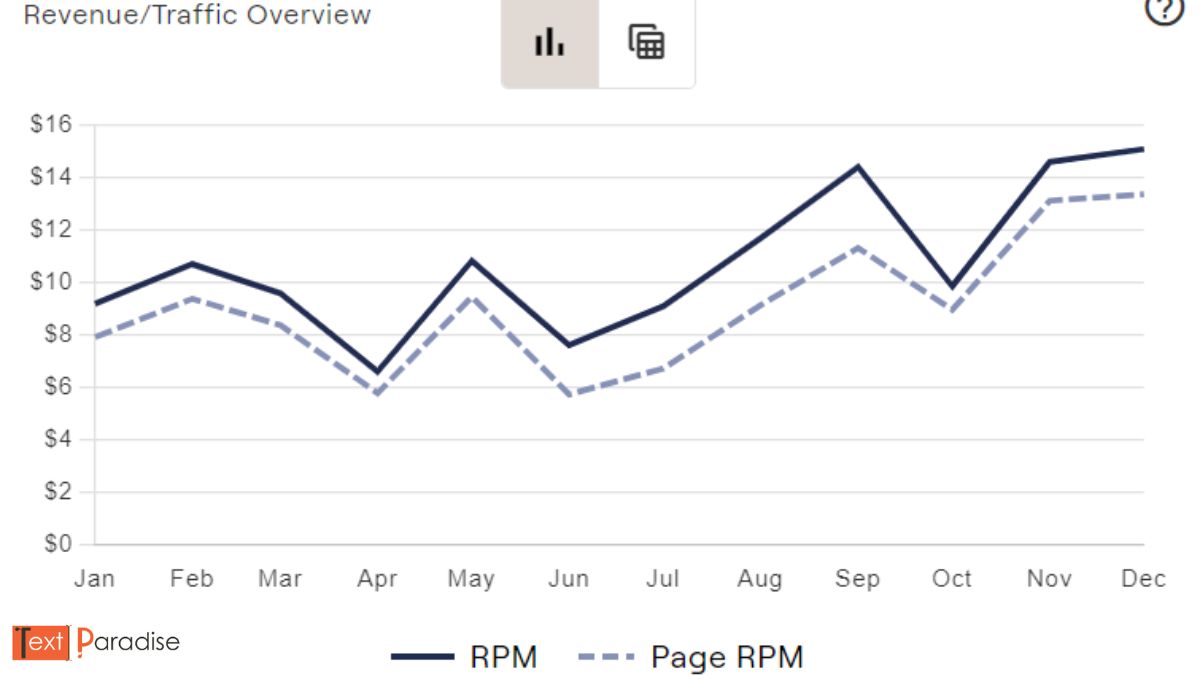
It’s January. And with the first month of every year come notoriously low RPMs. But that’s perfectly normal.
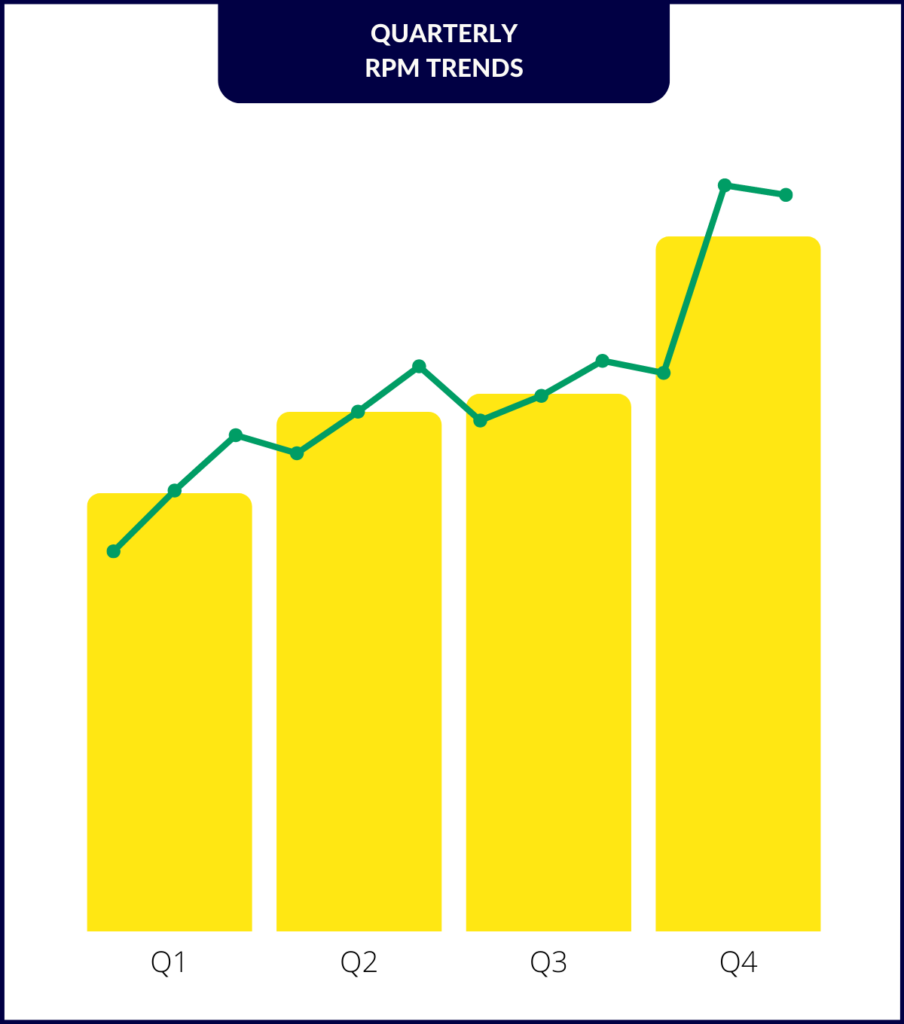
Q4 is always the biggest ad spending part of the year. Advertisers spend a lot because of Black Friday, Cyber Monday, Christmas, etc. They also need to spend what’s left before the end of the year.
After the holiday season, advertisers put a break on ad spending to allocate their budget for the rest of the year. Also, people’s wallets are empty from all the holiday spending.
And what happens to publishers? RPMs tend to fall even up to 50% in some cases. That “bad RPM season” usually lasts until March, when RPMs start to ramp up.

This situation can be depressing for most publishers, but the goal here is not to wait until March for RPMs to recover by themselves. We want to take action and do what we can to improve RPMs and “recover” some of the revenue! In this article, I will share 16 things you can implement on your site to boost your RPMs!
All the tips will be divided into two sections. The first section will contain things you can do on your site (like changing the font). The second section will contain ad features from your ad provider that you can implement (like Acceptable Ads).
Note #1: some of the stuff shown here are Raptive’s features. But other ad providers (like Mediavine) should have the same or similar features.
Note #2: always keep in mind that user experience comes first. You can easily increase your revenue by running more ads, but neither your user nor Google likes that.
Note #3: there are some hidden gems at the end. 🙂
Best practices for your content & your site
In this section of the article, I’ll go through everything you can improve on your site to ensure your RPMs are at their highest. Shoutout to Raptive for providing a lot of these tips. 🙂
1. Font
I’ll start this list with a low-hanging fruit. Raptive and Mediavine recommend that your font should be between 18 and 22 px. Any font smaller than that might be too hard for some users to read.
Keeping that in mind, I actually wouldn’t recommend going more than 20 px with the font. Although it might slightly increase RPM, a font bigger than 20 px violates Jakob’s Law (Laws of UX). As a small font might be hard to read for some users, the same is true with a big font.
We usually recommend the fonts to be 18 or 19 px on mobile and 19 or 20 px on desktop – that’s how we do it on our site.
2. Content area & sidebar width
Another super easy low-hanging fruit to set up (if you haven’t already). Make sure your content area width is 728 px on the desktop. That way, all the content ads can be displayed without any issues. If you have a width less than that, you are risking the opportunity to show some of the ads.
Along with content width comes the sidebar width (on the desktop, of course). First and foremost, ensure that you have a sidebar. 🙂 Then, your sidebar width should be 300 px. That way, you can run all the different types of sidebar ads with no problems (but we will come to that later).
3. Keep padding and margins to a minimum (on mobile)
Keep margins and padding low (on mobile). They should be no more than 10-20 px on each side of your content. If you have padding and margins larger than that, there will be no space for ads in your content.
4. Text formatting
Use user-friendly text formatting to split big chunks of text using 2-4 sentence paragraphs, tables, bullet points, etc.
5. Recipe (or how-to plugin) for ads inside recipe/how-to cards
This one is primarily for cooking and how-to sites. Namely, you should use a recipe/how-to plugin so your ad provider can place ads inside your recipe/how-to card.
Also, having a recipe/how-to plugin gives you the chance to trigger Rich Results on the SERP.
Want more stuff like this?
Subscribe to our newsletter, where we share case studies, guides, discounts, and the latest SEO news! You don’t want to miss out!
Different ad features & options
Now that we’ve covered some basic recommendations for your site’s design, let’s dive into different ad features and options you can enable to get the RPM boost!
6. Large Format Ads


Large Format Ads are larger than the standard ad sizes. These high-impact ads are typically 728×410 on desktop and 320×480 on mobile. Large Format Ads pay 2-6X higher CPM than standard ad sizes. These higher CPMs can increase your RPM by up to 3%!
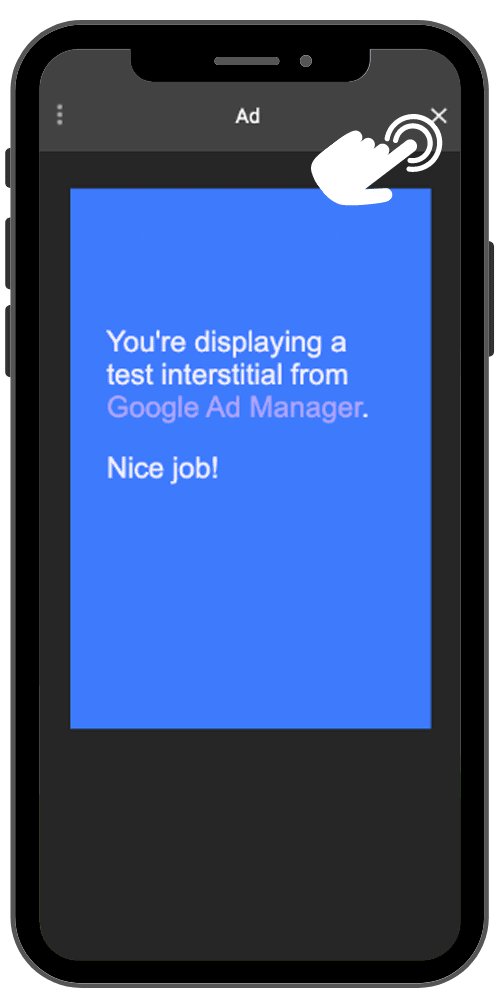
7. Interstitial Ads
Interstitial Ads are full-page ads that sometimes serve when your reader navigates to a second page on your site. Once the reader closes the ad, they will continue to the destination page.

Both Mediavine and Raptive offer these ads as they pay double-digit CPMs and increase RPM by up to 2% (and sometimes much more).
Remember that some users don’t like them, as they might be a bit overwhelming. So either make an educated guess whether your audience will like them or do an A/B test.
8. Sticky Content Ads
Now these are super interesting! Don’t many people know about them. Namely, Sticky Content Ads would stick to the top of the device screen for a moment before the reader scrolls. This would help boost your content ads’ viewability, which will result in higher CPMs on those ads as well!
NOTE: Earlier this year, we did an A/B test on two of our sites (more than 1M visitors, so a pretty big testing pool) to get the empirical data. After a few weeks, we saw a roughly 4% increase in viewability on mobile devices (we didn’t want this feature on desktop)!
9. Cascading Sticky Sidebar Ads
Think of Cascading Ads as Sticky Sidebar Ads on steroids. Namely, Sticky Sidebar Ads are a relatively new feature from both Mediavine and Raptive. As the name says, it’s pretty explanatory what they are.
The sticky sidebar ad is an ad at the bottom of your sidebar that “sticks” to the top of the screen and scrolls with the reader. Due to its high viewability, it can pay 2–7x better than a non-sticky sidebar ad.

And here comes the Cascading Sticky Sidebar Ads. If you turn on this enhanced version of the Sticky Sidebar Ad, rather than one ad sticking in the sidebar, the ad is replaced by the next sidebar ad.
The ad sticks as visitors scroll down the page, earning 3-5% higher RPM than the normal Sticky Sidebar Ad!
10. Interscroller Ads
Interscrollers are a mobile exclusive option that scrolls to reveal new content as the reader scrolls down the page.

When they run on the page, Full Interscroller ads earn 200-400% more than an average mobile display ad!
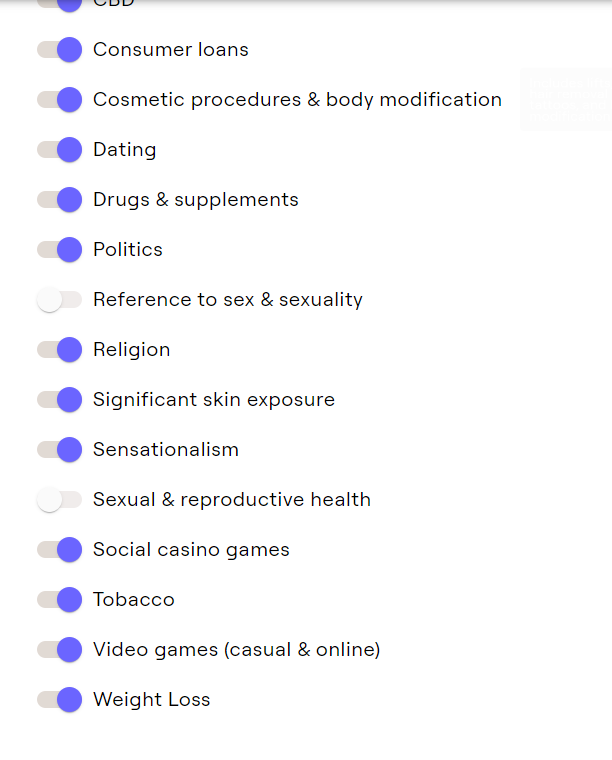
11. Ad categories
Now, these are a bit tricky. Namely, depending on your ad provider, some ad categories are not displayed on your site by default. Casino, CBD, and tobacco ads are some that fall into these categories.
But you always have the option to enable those. When doing that, it’s super important to think about what your readers will say when they see ads like these? If your audience is okay with some of those ad categories, go ahead and enable them; that will boost your RPM for sure!
Here are a few examples:

If you are running a site about video games, it would be logical to go with the “video games” category. The same goes for the “weight loss” category for sites about fitness. And so on.
But, if you think that your audience will not be happy with seeing the ads from some of the more “specific” categories, don’t do it! User experience comes first!
Check out our services
Need help with article writing, keyword research, or a site audit? Check out what we do.
12. Increase (Decrease!) Ad density
Again, this one is tricky. When talking about ad density, we usually refer to % of ads inside your content. Roughly 1% of ad density is 1% of your total RPM. This means that if you increase ad density by 5%, your RPM will see a 5% boost. Does that mean you should increase it? Absolutely not!
First, check out with your ad provider what your current ad density is. Keep in mind that Google doesn’t want more than 30% (some ad providers even say 28%, but none of these two numbers were officially confirmed by Big G). If your ad density is low and you think that more ads won’t do any harm, do it! Just be realistic about it. Take a look at your site, in a matter of few seconds it will be clear if there are too many ads.
But why should we only talk about increasing ad density to increase RPM? Having fewer ads on your site leads to a better user experience. Better user experience leads to more time on the page. More time on the page leads to? Bigger RPM. In this scenario, having fewer ads will bring higher RPM!
And how can you check that? Simply ask your ad provider to do an A/B test and wait for a few weeks on data about time on page, viewability, and RPMs!
13. Remove the Sticky Footer close button
Another low-hanging fruit. You can increase earnings from Sticky Footer Ads by removing the option for readers to close them. This will keep the ad running longer, leading to more revenue.
But keep in mind that many users are used to being able to close the Sticky Footer. So, before you decide on this option, consider how your audience will react if they don’t have the option to close the Sticky Footer Ad.
14. Acceptable Ads
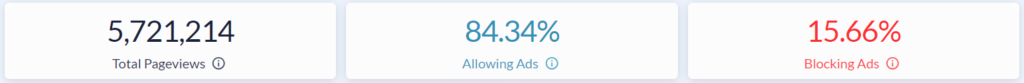
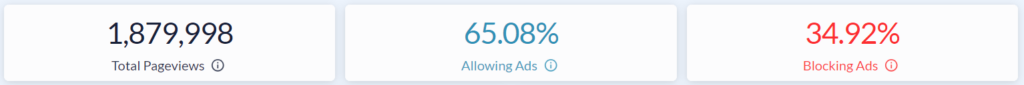
Now this one is a hidden gem. Until last year, we didn’t put much thought into ad blockers. And that was a mistake. When we finally decided to do a test on how many users run ad blockers, the results were… horrendous.
Namely, around 15% of total visitors on our biggest site were using ad blockers. On the desktop, the situation was even worse. 35% of visitors were blocking ads on desktops. Yep, you read that right, 35%!


Fortunately, there is something you can do about that. Actually, two things. But we will first talk about Acceptable Ads. Namely, Acceptable Ads are ads that can be triggered to show even if a user is using an ad blocker.
Of course, you won’t be able to recover everything, but a couple % will be doable. On your total traffic, that will amount to something for sure!
15. Bonus: Admiral
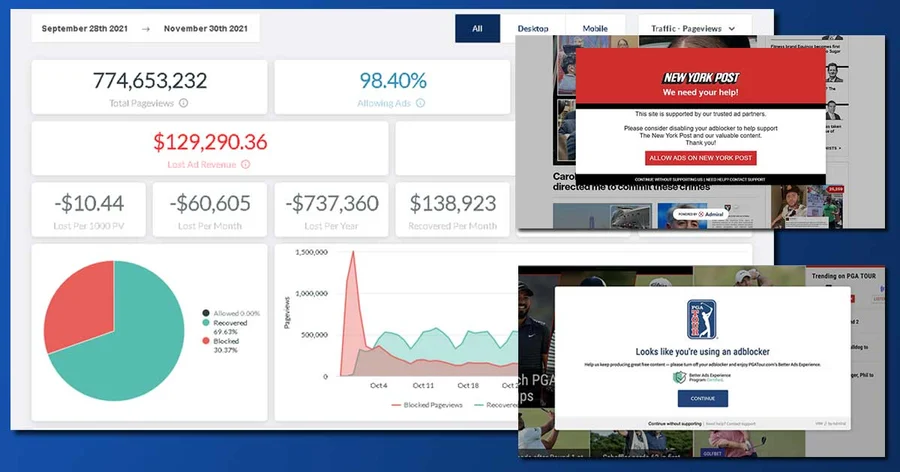
Following our rant about ad blockers, we’ve come to Admiral. One of Admiral’s best features is their Adblock Revenue Recovery solution.

How does this feature works? When a visitor who uses an ad blocker comes to your site, they will get a pop-up asking them to disable the ad blocker in order to help with the site’s growth (or something along those lines; it can be fully customized).
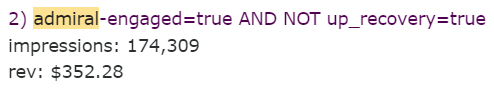
Of course, if they don’t want to disable ad blocker, they can simply continue to the site without ads. But you would be surprised at how many people actually decide to “help” you and turn off their ad blockers. For example, last month, on one site, we managed to recover more than $350 just from this feature:

Admiral’s Adblock Revenue Recovery feature is truly a great option now when more and more users are using ad blockers!
16. Bonus #2: Collecting first-party data
Cookieless time will come. No. Cookieless time is here! On January 4th 2024, Google removed third-party cookies for 1% of Chrome users. Until Q3 2024, this will affect 100% of users.
So, should you start thinking about this? No. You should have already implemented something. And here comes Raptive’s and Mediavine’s solutions.
Namely, Raptive has an Email Identity solution for their creators. Every time a user leaves their email on the site (newsletter, pop-up, comment section, etc.), their data will be collected and later used when third-party cookies phase out.
Similarly, Mediavine offers their Grow solution. The idea is for users to log in to their creator’s sites in order to engage with content (comments, save articles, etc.). That way, Mediavine can also collect those precious first-party data!
So, if you haven’t already, talk to your ad representative about this features!
And that’s it! These were our 16 ways to help you increase your ad revenue in these “low-earning” months. If you need any help implementing some of these features, please contact us or just leave a comment below! 👇

